ブログを作成していて
htmlの文字列そのままを
記事にアップしたいとき
ありませんか。
ネット上に表示された記事ではなく
どんなhtmlをいれたらいいのか
覚書で残しておきたいときや
html作成をブログにアップしたいとき
htmlソースコードを文字列
そのまま貼り付けしたい。
<pre>を使う方法
<pre>~</pre>
で囲んで空白や改行をそのままで表示する
<code>を使う方法
<code>~</code>
で囲んでプログラムのソースコード
であることを示す方法があります。
“<" と “>”
は特殊文字で認識されるので
記事にしてみるとへんてこりんに
なっている・・
ブログ記事にほんの少しだけ
htmlソースコードをそのまま
記載したいだけだったら
タグの[<]は ”<”と”;”
をくっつけて
タグの[>]は ”>”と”;”
をくっつけて
わかりにくいですね。
なにせhtmlは記事に入れると
反応して違う表示になってしますので
バラしてみますね。
<⇒ & l t ;
>⇒ & g t ;
この4つをくっつけて表示
に置き換えてしまいましょう。
手作業で置き換えるのは面倒なので
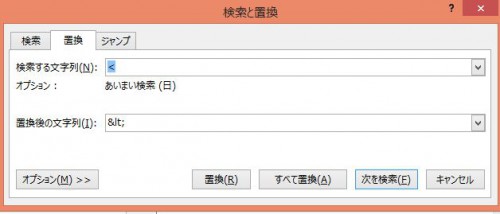
Wordの《置換》を使うと便利です。
記事をWordに張り付ける
Ctrlキー+ F《置換》 で
タグの”<"を"<"と”;”
をくっつけて
タグの">“を”>”と”;”
をくっつけて

置換して
WordPressに記事を貼りつける。
関連記事⇒【ブログ】画像にリンクを貼る方法