私のブログは
ブログ作成時に気づいた
html表示を記事にしたいと
思っているのですが
htmlソースコードをそのまま
記事にすると、
コードで指示している
とおり赤字表示やフォント
サイズになってしまいます。
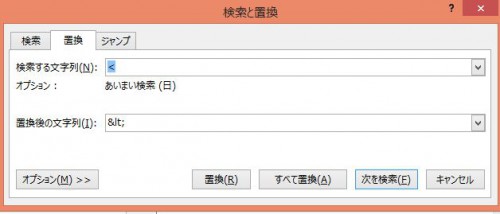
htmlがどんな文字列で表示
できるのか説明する方法を
調べてみました。
html表示するためのプラグインを設定する

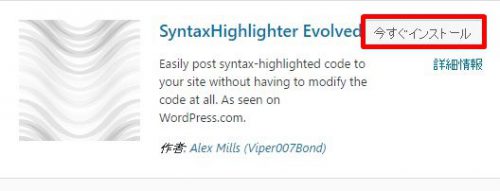
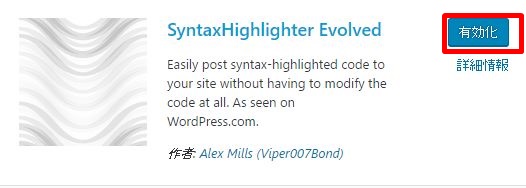
SyntaxHighlighter Evolved
プラグインを導入します。
今すぐインストール をクリック
有効化 をクリック

htmlソースコードを表示する方法は?
記事投稿はテキストモードにします。
例えば、
太字にしたいときの
ソースコードを記事中に
表示したいとき
記事作成時の入力は
[html]と[/html]
で文字をはさみます。
コピペされる方は
[]は半角に変更してください。

[html]<strong>太字</strong>[/html]
記事中ではこの表示になります。
[]は半角にすることを忘れずに。
ブログによっては
ソースコードを表示したい
記事が多いときがありますね。
そんなときは
[html]と[/html]を
AddQuickプラグインで
登録するとかんたんですよ。
ぜひ、試してみてください。