サイトアイコンって
知ってます?

タブの前にあるこれ
GoogleとかYahoo!とか
決まったデザイン
これをサイトアイコンと言います。
ファビコン ともいうみたいです。
私は賢威を使っているんですが
バージョンによってサイトアイコンが
決まっていて

こんな風に出てきますよね。
これを、
オリジナルで
サイトアイコン(ファビコン)を
プラグインなしで
簡単な作り方を調べてみました。
まず、
サイトアイコン(ファビコン)のデザインを
作ります。
デザインはできるだけシンプルで
わかりやすいもの
どうしてかって?
サイトアイコン(ファビコン)って
小さいんです。
実際の表示サイズはなんと
16×16px ちっちゃいので
複雑なサイトアイコン(ファビコン)
だとなにを書いてるか
わかんなくなっちゃう(-_-;)
サイズは512×512pxの画像jpgを作成
ぴったり512×512pxにできなくても
できるだけ大きく正方形
まずは、
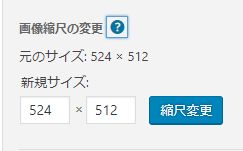
ワードプレスのメディアに投稿
画像の編集 を選んで
一辺だけ512pxに縮尺変更します。

これで準備はOK
いよいよ、
サイトアイコン(ファビコン)
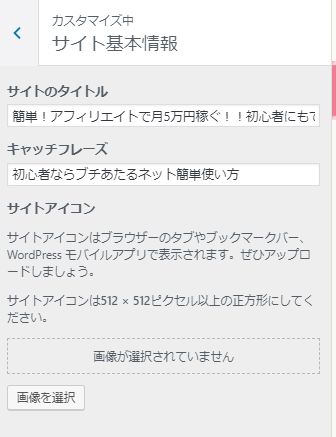
ダッシュボード > 外観
> カスタマイズ
> サイト基本情報

画像を選択 をクリックして
メディアから
さきほど
サイトアイコン(ファビコン)用に
作った画像を選ぶ。
512×512pxの画像になっていない場合は
左右上下は切り抜きの位置を
変えることができます。
画像切り抜き で
512×512pxの大きさに切り抜かれます。
そして、 上にある
「公開」をクリックすると完了です。