ワードプレスを利用して
ブログを作成していますが、
パソコンでブログ編集するとき
重いんです。
もちろんモバイルで見ても
重いんですが・・・
サクサクっと重い画像を
軽くする方法を
調べて試してみました。
ブログに画像をあげる前に軽くする方法
ワードプレスを使って
ブログを作成。
画像をアップする前に
サイズを圧縮する方法。
そんなときに
元の画像のキレイさを
残しつつ画像サイズを軽く
してくれる画像圧縮サービス
試してみました。

⇒https://tinypng.com/
可愛いパンダが手を振って
いるのが目印。
軽くしたい画像を
ドロップすると一度に20枚
一気に軽くする方法です。
Download all をクリックすると
圧縮ファイルができて
その中に軽くなった画像が
はいっています。
1回で画像が軽くなるのは
限度があるみたいで・・・
少しずつ軽くなります。
一発で軽くする方法が
あればいいのですが
無料でこのサービスですし・・
ありがたく使わせていただいてます。
わたしは、
画像をドロップする方法を
繰り返すことで重い画像を
軽くしてみました。
これからアップするブログ画像を自動的に軽くする方法は?
そのときは
⇒https://tinypng.com/の
ワードプレスのプラグインを
使う方法です。
・APIキーを取得すること
・ワードプレスのプラグイン
インストールして
APIキーを紐づけする
という作業が必要。
⇒https://tinypng.com/developers
これに
名前とメールアドレスを入力
Get your API key をクリック
メールが届くのを待ちます。
すぐにはメールが届かなくて
翌日に届きました。
届いたメール
Visit your Dashboard now を
クリックして
APIキーをコピー
次に、プラグインを導入。
ワードプレス 管理画面>
プラグイン>新規追加>
Compress JPEG & PNG images
インストールして有効化
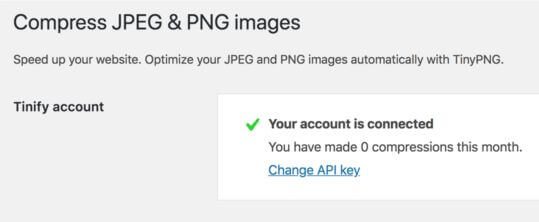
ワードプレス
管理画面>設定>
Compress JPEG & PNG images の
Already have an account? に
APIキーを貼りつけて保存。

となればOK。
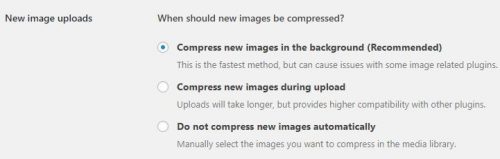
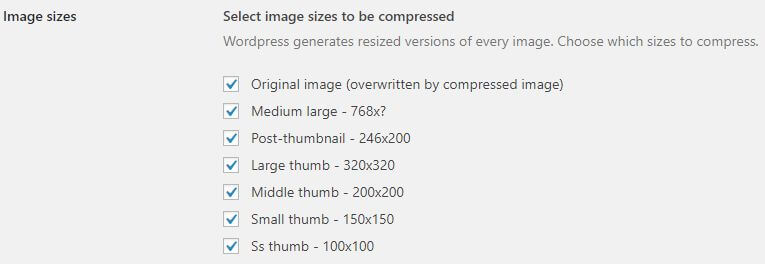
ワードプレス>管理画面>
設定は


Compress new images in the background (Recommended)
としておけば
アップロードした画像は
バックグラウンドで自動で
軽くしてくれます。
[cc id=”1614″ title=”記事中アドセンス”]
でこの方法は
これからアップする画像が
軽くなるって方法で
すでにアップしているブログ画像を自動的に軽くする方法は?
すでにアップしている
重い画像を軽くする方法
これ、大事ですよね!
それはこんな方法!
ワードプレスに
Compress JPEG & PNG images
プラグインを導入
ワードプレス管理画面
>メディア>
Buk Optimization をクリック
する
Start Buk Optimization を
クリックすると
1か月に500枚までは無料で
圧縮できます。
ワードプレス ブログ画像を軽くする方法まとめ
画像をプログにアップする前
⇒https://tinypng.com/
これからブログにアップする画像を
自動的に軽くする方法
Compress JPEG & PNG images
すでにブログにアップしている
画像を軽くする方法
ワードプレス管理画面
>メディア
>Buk Optimization
>Start Buk Optimization
ぜひ試してみてください!