せっせとブログを書いて
いつもはPCで作業して
ブログのアップ状況もPCで
チェック。
ところが・・・
スマホで見ると
あれれ?
サイドバーに
ブログランキングやら
注目記事やら
表示されるように
いろいろ設定したはずなのに
まったく表示されていない??
折りたたまれている状態です。
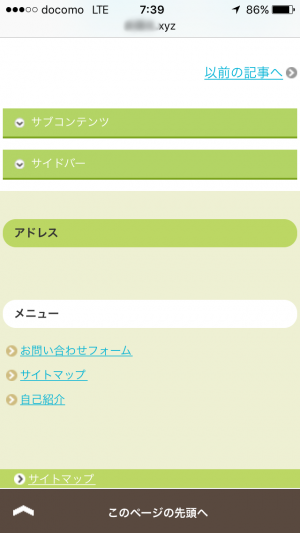
ブログのサイドバー、スマホで見ると・・・
スマホでブログ。
ゆっくり見ると
サイドバー
ありました。
スマホでみるとサイドバーが
とじてるんですね。
折りたたまれた状態です。

これじゃ、
スマホでブログを
見たときに
サイドバーを開かずに
スルーしてしまいます。
わざわざ、
ブログを読もうとする人しか
サイドバーまでクリックして
開きませんね。
サイドバーに
ブログランキングや
注目記事を表示されるように
設定するのは見てもらいたいから。
だったら、サイドバーは
開いたまま、折りたたまないように
しておきたいと思いませんか。
サイドバーを
折りたたまず、開いたままに
する方法です。
ブログのサイドバー、スマホ画面で開いたままにしたい
ダッシュボード>外観>テーマの編集
下の方に
mobile.css
見つかりましたか?

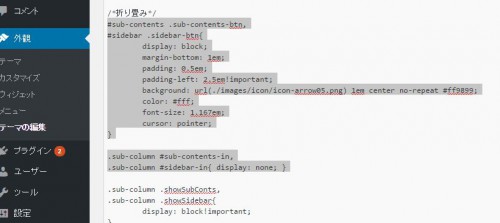
/*折り畳み*/ の文字の下にある
文字をごそっと削除してみてください。
削除する前に mobile.css の
htmlはメモ帳などにコピーしておいて
くださいね。
万が一、うまくできなかったときは
元に戻す必要があります。
そのときにhtmlコピーが
大助かりです。
#sub-contents .sub-contents-btn,
#sidebar .sidebar-btn{
display: block;
margin-bottom: 1em;
padding: 0.5em;
padding-left: 2.5em!important;
background: url(./images/icon/icon-arrow05.png) 1em center no-repeat #ff9899;
color: #fff;
font-size: 1.167em;
cursor: pointer;
}.sub-column #sub-contents-in,
.sub-column #sidebar-in{ display: none; }
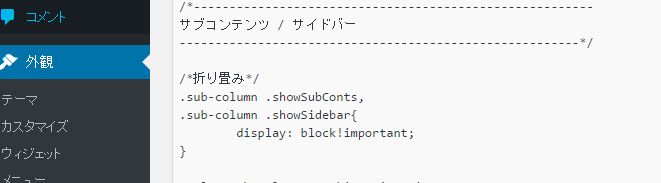
削除したらこんな感じ。

スマホでブログの見てみましょう。
サイドバーが最初から開いたままに
なっていますね。
これでスマホでブログを
読んだときも、わざわざサイドバーを
開く必要がありません。
関連記事⇒カテゴリーの順番を変更する方法
関連記事⇒グローバルメニュー編集方法