記事の中にアドセンスをいれると
ブログを見てもらった人に
クリック・・・
そして収益が入るという仕組み。
けれども、ブログは
収益を上げるためではなくて
まずは読みやすくなければ!
ですよね。
プラグインなしで、記事中にアドセンスを設定する方法はあるの?
テーマの編集をすれば
記事の場所を最初から決めて
アドセンスを設定することはできますが
この設定方法だと
文章の流れは 区切りのよいスペースに
アドセンスが出てこないんです。
ブログが読みづらくなりますね。
かといって、
簡単にアドセンスを任意設定できるのですが
プラグインを使うと
ブログが重たくなったり、バージョンアップで
不具合が発生したり・・・
ということも考えられるので
できるだけ
プラグインなしでアドセンスを任意設定したい。
【賢威7】は、記事中アドセンスの任意設定ができます!
【賢威7】 から記事中アドセンスを
任意設定できるらしいです。
これならプラグインなしでできます!
テーマ編集して、画面が真っ白になる💦
なんてこともありません!
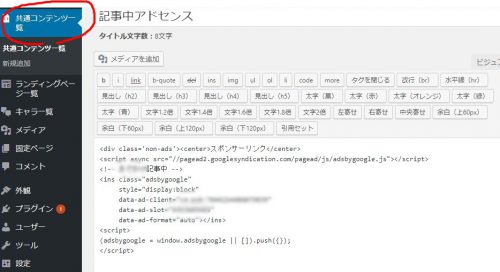
ワードプレス >ダッシュボード >共通コンテンツ一覧
タイトルをつけて
投稿に
「スポンサーリンク」もしくは「広告」の文字をいれて
その下に、 Googleアドセンスで
作成した広告ユニットを貼り付ける

このまま保存すると
なぜだか
スポンサーリンクとアドセンスの間に
空白ができてしまうので
改行されている箇所は
すべて削除してhtmlを詰めてしまう。

その下に
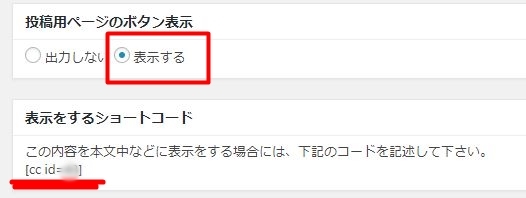
投稿用ページのボタン表示
「表示する」 を選択
投稿編集画面の上部に
投稿用ボタンが表示され、

以降は、
そのボタンを
記事作成時に
アドセンスを任意設定したい
場所でクリックすると
投稿編集画面に
表示したいショートコードが表示される。
ショートコードを貼りつけると
アドセンスが表示される。
投稿用ページのボタン「表示」を選択
しないときは
ショートコードは
単語登録しておくか
AddQuicktag プラグインを
利用されているなら登録 という方法も
あります。
わたしは、
投稿用ページのボタン「表示」を選択
して利用しています。
プラグインなしで
アドセンスを任意設定する方法でした。