ブログを書いていると
少しパンチが効いたというか
目立つデザインにしてみたいと
思うときがありませんか。
画像をクリックしたら
サイトにリンクしているとか・・・
やらなくてもいいけど
やってみたい。
画像にリンクを貼る方法は?
ブログに画像を貼りつけて・・・
普通にブログにリンクを貼りつけると
↓↓ こんな感じになりますね。
もちろん、リンクはしていません。

画像を貼り付けしたときの
htmlを表示してみました。
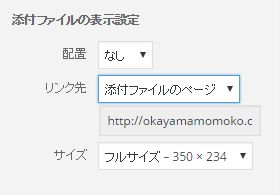
ブログに画像を貼り付けるとき
リンク先を なし に
しないでくださいね。

試しに
画像をクリックすると
このブログのトップページに
飛ぶようにしたいと思います。
画像のhtmlの赤字部分を
https://okayamamomoko.com/
ブログのリンクに入れ替えて
みます。
画像のhtmlはこうなっています。
赤い文字が少しちがっているのが
わかりますね。
<a href=”https://okayamamomoko.com/?attachment_id=805″ rel=”attachment wp-att-805“><img src=”https://okayamamomoko.com/wp-content/uploads/2016/02/WS000001-e1455717832293.jpg” alt=”WS000001″ width=”250″ height=”160″ class=”alignnone size-full wp-image-805″ /></a>
見た目は初めの画像と同じですが
画像をクリックすると
https://okayamamomoko.com/に
リンクするようにしてみました。
<a href=”https://okayamamomoko.com/“><img src=”https://okayamamomoko.com/wp-content/uploads/2016/02/WS000001-e1455717832293.jpg” alt=”WS000001″ width=”250″ height=”160″ class=”alignnone size-full wp-image-805″ /></a>
画像をクリックしてみてください。
↓↓↓
画像にリンクを貼る!
できましたね。
もちろん画像を別画面で開くようにするには
target=”_blank”を入れてくださいね。
<a href=”https://okayamamomoko.com/target=”_blank”><img src=”https://okayamamomoko.com/wp-content/uploads/2016/02/WS000001-e1455717832293.jpg” alt=”WS000001″ width=”250″ height=”160″ class=”alignnone size-full wp-image-805″ /></a>
関連記事⇒ 〇〇〇(キーワード)まとめ