Googleアドセンスを登録して
いざブログ記事に貼り付け!
と思ってけど
どこにどうすればいいのか
わからない・・・・
記事中で
ブログを読み始めたら
途中にでてくるように
アドセンスを貼り付けしたい。
そう思ったら
参考にしてください。
アドセンス貼り付け。記事中に表示したい。
最初に用意するのは
Googleアドセンス
広告の設定
新しい広告のユニットを登録
できるところまであればOK。
ワードプレスの設定が
必要です。
ダッシュボード>外観>
テーマの編集
右側を見てください。
下の方に
single.php
単一記事の投稿
この中に
アドセンスを貼り付けていきます。
アドセンス貼り付け。記事上部に表示したい

これです。
ブログ記事の一番上に
小さくアドセンスを貼り付け。
記事上は
Googleアドセンス
広告ユニットは
320×100
広告タイプは
テキスト広告とディスプレイ広告に設定。
テキスト広告のスタイルは
デフォルトでOK。
色はブログのイメージカラーと
違うものがいいでしょう。
同系色だと広告がブログに
埋もれて目立ちません。
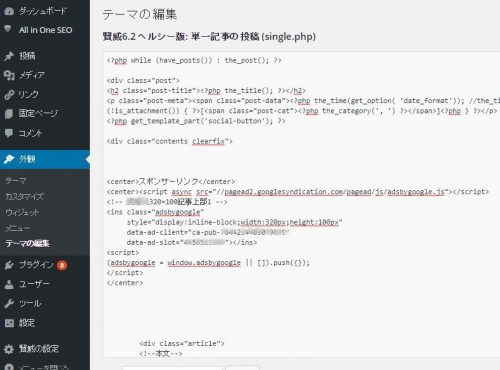
外観>テーマの編集>single.php
《contents clearfix》
の文字を見つけたら
探し方は Ctrl+《F》で
clearfix といれて検索すると
対象の文字に色がつきます。
その下に
「スポンサーリンク」と
先に設定しているGoogleアドセンス
広告ユニット320×100の
「広告コード」を貼り付けします。
必ず「スポンサーリンク」
「sponsered link」をいれて
アドセンスとわかるようにしましょう。
「スポンサーリンク」と「広告ユニット」は
記事の中心にくるように
<center>スポンサーリンク</center>
<center>広告コード</center>

アドセンス貼り付け。記事下部に表示したい
記事の一番下にアドセンスを
表示させたいなら、方法は一緒。
広告コードの貼り付け位置だけ
チェックです。
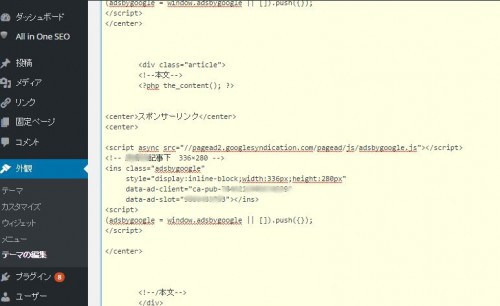
《contents》の下
《<i・・・/本文・・・></div>》の上
記事下は
Googleアドセンス
広告ユニットは
336×280
広告タイプは
テキスト広告とディスプレイ広告に設定。
<center>スポンサーリンク</center>
<center>広告コード</center>


【アドセンス】関連記事まとめてみました
↓↓↓