ワードプレスで賢威7.0を
セット。
さて、いつもどおりの
方法でアドセンスを
貼り付けようとすると
あれ?
どうするんだっけ?
プラグインなしで
アドセンスを記事に
貼り付ける方法がわからないぞ~
ってことで
おさらいもかねて
賢威7.0で
Googleアドセンスを
入れる方法は・・・
賢威7.0、記事上にアドセンスを貼り付ける方法

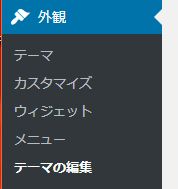
ワードプレス管理画面
「外観」>「テーマの編集」>
「単一記事の投稿(single.php)」
開いてみましょう。
single.phpの編集前の
状態を保存しておくと
万が一後でもとに
戻したいとき役立ちますよ。
単一記事の投稿(single.php)で
以下のhtmlがある場所を
探してみてください。
最初のほうです。
[html]</header>[/html]
[html]<div class="article-body">[/html]
↓↓↓
[html]</header>[/html]
⇒この間にアドセンスコードを貼り付け
[html]<div class="article-body">[/html]
その時にアドセンスコードの上に
「スポンサーリンク」か「広告」
「Sponsered Link」を入れること
忘れないようにしましょう。
賢威7.0、記事下にアドセンスを貼り付ける方法
賢威7.0
ワードプレス管理画面
「外観」>「テーマの編集」>
「単一記事の投稿(single.php)」
ここまではアドセンスを記事上に
貼り付ける方法と同じですが
htmlは以下の場所を探してください。
真ん中ぐらいです。
[html]</div><!–article-body–>[/html]
[html]<?php if (the_keni(‘social_post_view’) ==[/html]
↓↓↓
[html]</div><!–article-body–>[/html]
⇒この間にアドセンスコードを貼り付け
[html]<?php if (the_keni(‘social_post_view’) ==[/html]
ここでももちろん
アドセンスコードの前に
「スポンサーリンク」か 「広告」
「Sponsered Link」を入れること
忘れないようにしましょう。
広告のラベル表示
AdSense の広告ユニットには、「広告」と「スポンサーリンク」のいずれかのラベルを表示できます。他の種類のラベルは、現時点では許可されません。詳細については、広告のプレースメントに関するポリシーをご覧ください。2018.6.4現在
広告のラベル表示
AdSense の広告ユニットには、「広告」と「スポンサーリンク」のいずれかのラベルを表示できます。他の種類のラベルは、現時点では許可されません。詳細については、広告のプレースメントに関するポリシーをご覧ください。関連記事⇒記事中にアドセンスを自動で表示させる方法