賢威7.0を使い始めて
記事を作成・・
あれ?
サイトマップが表示
されていないぞ~
サイトマップを表示させたい
サイトマップ表示方法を
調べてみました。
プラグインのインストールと
固定ページの作成
グローバルメニューの作成
賢威の設定が必要だったんです。
プラグインをインストールしましょう。

プラグインを導入できたら
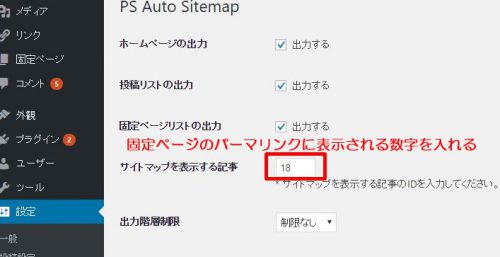
ダッシュボード>設定>
PS Auto Sitemap

サイトマップを表示する
記事の数字を入力します。
後で詳しく説明しています。
サイトマップを設定しましょう。
サイトマップを固定ページに
作成します。
ダッシュボード>固定ページ
今回はタイトルを
サイトマップとします。

テキストになっていることを
確認して
<!– SITEMAP CONTENT REPLACE POINT –>
を記事部分にコピペします。

ダッシュボード>設定>
PS Auto Sitemap
ご利用方法の欄に
テキスト(HTML)モードで
コードを記事欄にコピペ
このコードは
PS Auto Sitemap の設定画面の
下の方にあります。
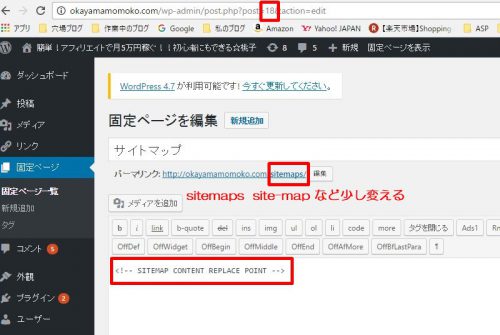
パーマリンクは
sitemap となっていますが
Google XML Sitemapsという
プラグインを導入していた場合
競合してしまってうまく反映しない
ときがあるらしいので
パーマリンクのsitemapを
sitemaps や site-map と
いう風に少し変えておくことを
オススメします。
固定ページ(サイトマップ)を
公開をクリック。
サイトマップのアドレスバーに
数字があります。
![]()

赤で囲んだ数字を
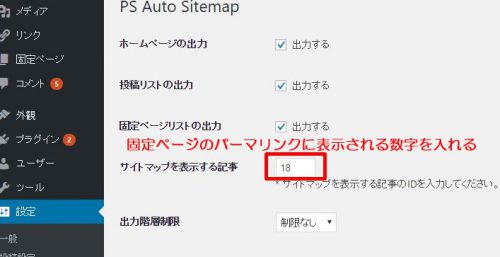
ダッシュボード>設定>
PS Auto Sitemap
サイトマップを表示する記事に
入力します。
これでサイトマップの設定は
終わりです・・・
別の方法として
パーマリンク設定を いったん
「基本」に設定して
固定ページ>新規設定したときの
パーマリンクの右端にでる数字
この数字を
PS Auto Sitemapの
サイトマップを表示する記事 の欄に入力
下の方にあるHTMLコードをコピーして
固定ページの編集で貼りつけ ということも
可能です。
が まだサイトマップは
表示されていません。
グローバルメニューの表示設定が
されていない?!
グローバルメニューの表示設定

この部分のことを
グローバルメニューというのです。
サイトマップは作成されている
けれども
グローバルメニューの表示設定が
されていないかもしれません。
グローバルメニュー作成方法
ダッシュボード>外観>メニュ>
メニュー編集
新規メニューを作成をクリック
メニュー名の欄に
メニューに名前をつけ、
「メニューを作成」ボタンを
クリックしてください。
私はグローバルナビという
メニュー名にしました。
メニュー設定項目は
左となりにある
固定ページの欄
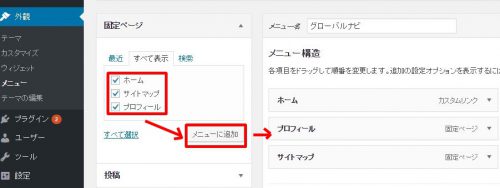
ダッシュボード>外観>メニュー
固定ページ>すべて表示
表示させたい項目にチェック
⇒メニューに追加
右側の
メニュー構造に
チェックをいれた項目が
表示されます。

メニュー設定は
固定ページを自動追加する
もしくは
グローバルメニューに
チェックをいれると
トップページに
サイトマップが表示されます。
グローバルメニューの表示の
順番は
メニュー構造を
ドラッグ&ドロップで
並べ替えることができます。
削除をするには
メニューをクリックすると
中に「削除」が出てきます。
グローバルメニュー作成はOKです。
今回はトップページに
サイトマップが表示されるように
しています。
まだ、サイトマップは
表示されていない??
それでは賢威の設定をしてください。
賢威の設定方法

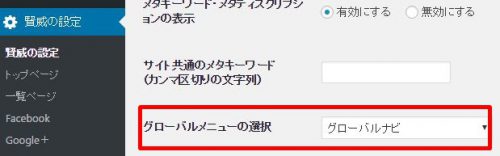
ダッシュボード>賢威の設定>
(>トップページ)
グローバルメニューの選択
もしくは
グローバルメニュの表示
表示しないのチェックをはずす。
グローバルナビを選択
もしかして
メニューを表示しない となって
いませんか?
グローバルナビを選択して
変更を保存してください。
これでいかがでしょうか。
プラグインのインストールと
固定ページの作成
グローバルメニューの作成
賢威の設定が必要だったんです。
私はサイトマップを
表示するために
サイトマップの設定にばかり
固執していましたが、
グローバルメニュ-の設定で
簡単に解決しました。