記事作成するときに
文字を大きくしたり
アンダーラインをひいたり
したいですね。
その都度、HTMLを
記事の文頭と文末につけるの
面倒です。
よく使うコードや文字を
簡単に登録設定する方法が
あります。

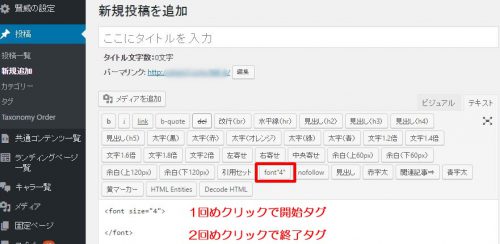
ワードプレスの新規投稿
画面の上にあるボタンを
つくることができます。
AddQuicktagプラグインの設定方法

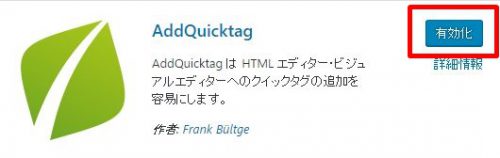
AddQuicktagの
プラグインを追加します。

AddQuicktagを
インストールして
有効化します。

AddQuicktagは
ダッシュボード>設定>
AddQuicktagで
設定をしていきます。
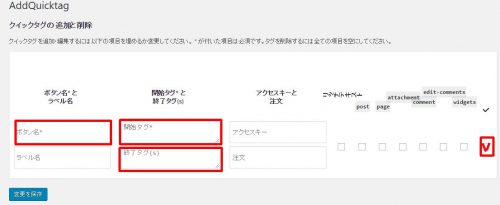
AddQuicktagクイックタグの設定方法

AddQuicktagは
ダッシュボード>設定>
AddQuicktag
・フォントサイズを4にしたい
ボタン名 font”4″
開始タグ[html]<font size="4">[/html]
終了タグ[html]</font>[/html]
チェックは最後のひとつに
いれると自動的に
すべてにチェックが
はいります。

・文字をフォントサイズ4赤字で太くしたいとき
ボタン名 赤字太
開始タグ[html]<font size="4" color="#ff0000"><strong>[/html]
終了タグ[html]</strong></font>[/html]
・文字を太字で黄色のマーカーのとき
ボタン名 黄マーカー
開始タグ[html]<span style="background-color: #ffff00;"><strong>[/html]
終了タグ[html]</strong></span>[/html]
AddQuicktagクイックタグの非表示設定方法
デフォルトでクイックタグが
登録されています。
日頃使わないものは
非表示にするとすっきりします。

新たに登録したタグは
右端にチェックをいれて
すべてのチェックを外して
変更を保存
すれば削除されます。
デフォルトのクイックタグを
非表示にするには
右端のチェックをはずすと
すべてのチェックが外れます。
変更を保存
すれば非表示になります。
変更を保存を
クリックすることを
忘れないでくださいね。
関連記事⇒ソースコードをそのまま表示したい





